Welcome to the Family, One ASP.NET
Prior to the introduction of ASP.NET MVC into the .NET Framework in 2009, a .NET developer that needed to create a site or web application had one choice : Web Forms. When MVC came along however, the water became a bit muddled and developers had a major choice to make when starting up a new project : Web Forms or MVC?
Making Choices
While both of these technologies are a part of the .NET family, they present two very different methodologies and approaches to developing an application. You could make a comparison akin to all of the common choices you hear every day “Vanilla or Chocolate”, “White or Wheat”, “Paper or Plastic” and all of the other life-changing decisions that we make on a day to day basis.
Choosing between the two technologies would start a commitment to a specific way of developing your entire application, which at this point in the process doesn't even exist, so it’s a pretty major choice to make.
What if you change your mind? What if you want to mix the two? What if a third choice comes along like Web API and throws your well-laid plans into chaos? How will it fit in?
Introducing One ASP.NET
Visual Studio 2013 eliminates the need to have to choose one specific .NET development technology to adhere to throughout the life-span of your application. This can quickly be seen when attempting to create a new Web Application within the latest Microsoft IDE :

Visual Studio 2013 simplifies your choices when creating a new Web Application by offering only a single option.
Within this single new ASP.NET Web Application option, you’ll quickly see a familiar dialog containing all of the major types of project templates that you might use or encounter when developing an ASP.NET Web Application :

You’ll see that all of the previous choices are still there as templates for your application though.
However if you look closely, you’ll see a new set of check-boxes which will allow you to include the folders and core references for other technologies outside of the major one that you selected. For instance, if you were to create an MVC application but knew you might need some Web Forms-based components within it or wanted to feature a Web API Controller to handle your services, you could just click these two bad boys and you would be set :

Selecting these options will add the appropriate core references to your project to allow you to more easily “mix and match” different types of projects.
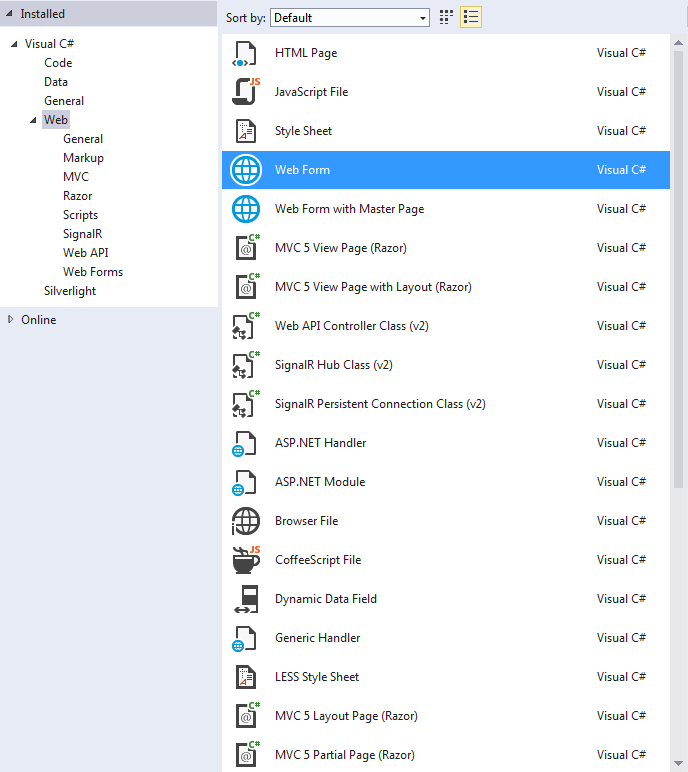
In addition, once you have your application up and running, you’ll notice if you try to add a new object to your Project or Solution (through the friendly Add… option on the context menu), you’ll be met with just about every type of ASP.NET item that you can think of (Web Forms, Master Pages, MVC Controllers, Views, SignalR hubs and more) all under one convenient little section :

Now when you attempt to add a new item to your project, the options cover just about everything you could think of.
So not only does adding and mixing and matching different ASP.NET technologies become easier, but you no longer have to worry about performing surgery within your web.config and app.config files to integrate these technologies into a Project template that they weren't necessarily designed to be in.
Learn more.
If aren't really a fan of reading and videos are more your thing, I would recommend checking out Scott Hunter’s Introduction to One ASP.NET that you can find below to not only detail some of the features that I have provided but some of the very cool scaffolding features available through One ASP.NET as well :
As this post mentions, you'll need Visual Studio 2013 to really experience it. If you haven’t taken the opportunity to download it yet, it can be found at the following link :

